Die ersten Schritte mit Bootstrap 3 konntest du in den bisherigen Tutorials nachvollziehen. Heute geht’s um responsive Webdesigns, d. h. Designs, die sich automatisch an die jeweilige Bildschirmgröße anpassen. Auf diese Weise kann eine Website mit Bootstrap einfach für die Anzeige auf Smartphones oder Tables angepasst werden. Wie das funktioniert, erkläre ich in diesem Tutorial.
Was bedeutet Responsives Design?

Unter „responsivem Design“ versteht man reaktionsfähiges Webdesign. D. h. die Website mit responsivem Design reagiert auf Bildschirmgröße und Auflösung auf verschiedenen Ausgabemedien. Erst durch die Einführung von MediaQueries in CSS3 ist es möglich Responsive Webdesigns zu entwickeln. MediaQueries erlauben die für unterschiedliche Ausgabegeräte verschiedene CSS-Dateien zu laden. Mehr Infos zum Thema gibt’s bei Wikipedia.
Responsives Webdesign mit Bootstrap
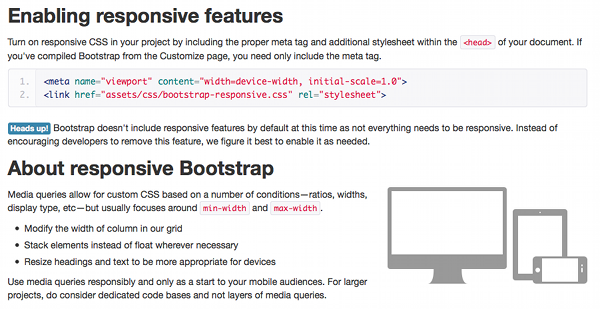
Das Tolle an Bootstrap ist die Tatsache, dass fast alle Anforderungen, die man an eine Webdesign haben kann, abgedeckt werden. Standardmäßig ist das Verhalten für Responsives Design bei Bootstrap gleich aktiviert
So sieht das dann im Endeffekt aus:
| Label | Layout width | Column width | Gutter width |
|---|---|---|---|
| Großes Display | 1200px and up | 70px | 30px |
| Standard (Desktop) | 980px and up | 60px | 20px |
| Tablet (Landschaft) | 768px and above | 42px | 20px |
| Smartphone / Tablet | 767px and below | Fluid columns, no fixed widths | |
| Smartphone | 480px and below | Fluid columns, no fixed widths | |
Um eigene CSS-Anpassungen für spezielle Bildschirmgrößen einzufügen, fügt man lediglich folgendes MediaQuerie in die CSS-Datei ein:
/* Großes Display */
@media (min-width: 1200px) { ... }
/* Tablet (Landschaft) */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Smartphones - Tablets */
@media (max-width: 767px) { ... }
/* Smartphones und weniger */
@media (max-width: 480px) { ... }
Nützliche Klassen die Bootstrap mitliefert
Manchmal genügt das Ein- oder Ausblenden bestimmten Elemente einer Website, um es für die jeweiligen Ausgabegeräte zu optimieren. Bootstrap bringt hier 6 nützliche Klassen mit, die wie folgt verwendet werden können:
| Klasse | Smartphones 767px und weniger |
Tablets 979px – 768px | Normale Desktops |
|---|---|---|---|
.visible-xs |
Visible | Hidden | Hidden |
.visible-sm |
Hidden | Visible | Hidden |
.visible-md |
Hidden | Hidden | Visible |
.hidden-xs |
Hidden | Visible | Visible |
.hidden-sm |
Visible | Hidden | Visible |
.hidden-md |
Visible | Visible | Hidden |
Beispiel Responsives Design in Bootstrap
Zum Abschluss des Tutorials möchte ich dir noch ein Beispiel für ein responsives Webdesign in Bootstrap 3 zeigen.
Beispiel Responsive Hilfsklassen