Nach der Einrichtung von Bootstrap und dem Hello World Beispiel geht es nun ans Eingemachte.
Ich werde in einzelnen kleinen Tutorials alle Features von Bootstrap erklären anhand von einfachen Beispielen demonstrieren.
Los geht’s mit dem Grid-System und den Möglichkeiten Layouts zu erstellen.
Das Grid-System
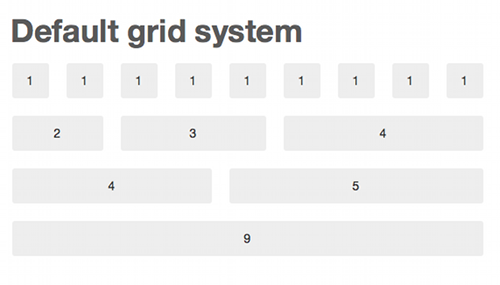
Bootstrap bringt standardmäßig ein 12-spaltiges Raster-Layout mit einer Breite von 940 Pixel mit.

Um ein Layout zu erzeugen vergibt man zunächst einem Div-Element die Klasse „container“. Anschließend kann man das Layout aufteilen in Zeilen (class=“row“) und Spalten (class=“span“). In jeder Zeile liegen maximal 12 Spalten.
Beispiel für ein einfaches 2-spaltiges Layout
Beispiel 2-spaltiges Layout
Erklärung:
| Zeile | Erklärung |
|---|---|
| 1 | Lege Standard-Layout fest mittels class=“container“ |
| 2 | Füge eine Zeile ein mit class=“row“ |
| 3 | Die linke Box umfasst 2 Spalten |
| 4 | Die rechte Box umfasst 10 Spalten |
Auf diese Weise kann man sich ein Layout basteln mit der Navigation auf der linken und dem Inhalt auf der rechten Seite.
Beispiel 3-spaltiges Layout mit Header und Footer
Auch die Gestaltung von umfangreichen Layouts ist mit Bootstrap mit wenigen Klassen möglich.
Beispiel 3-spaltiges Layout
Erklärung:
| Zeile | Erklärung |
|---|---|
| 1 | Lege Standard-Layout fest mittels class=“container“ |
| 2 | Füge eine Zeile ein und lege darin den Header fest, der über die Gesamte Breite (=12 Spalten) geht |
| 5 | Neue Zeile, die dann die restlichen Boxen beinhaltet |
| 6 | Die Navigation umfasst 3 Spalten |
| 7+8 | Um den Content und die Sidebar nebeneinander auf der linken Seite anzuzeigen, kann man Zeilen schachteln |
| 9 | Der Content umfasst 6 Spalten (die Schachtelung ist durch die dunkelgraue Hintergrundfarbe erkennbar) |
| 10 | Die Sidebar umfasst 3 Spalten |
| 12 | Der Footer soll unterhalb von Content und Sidebar angezeigt werden, daher wird eine neue Zeile eingefügt |
| 13 | Diese enthält den Footer, der über 9 Spalten geht |
Wie man sieht, lassen sich mithilfe des Grid-Systems sehr leicht Layouts definieren, die z. B. auch verschachtelte Boxen enthalten können. Auf diese Weise lässt sich jedes erdenkliche Layout schnell umsetzen.