Bootstrap ist ein Frontend-Framework, mit dem du Websites gestalten kannst. Es werden HTML- und CSS-Vorlagen bereitgestellt um unterschiedlichste Website-Elemente darzustellen. Dazu gehören Formulare, Buttons, Tabellen, Navigation sowie ein Grid-System für Layouts. Darüber hinaus ist es durch JavaScript-Module möglich, Interaktionen (z. B. eine Bilder-Slideshow, Tabs und Dialogboxen) in die Website einzubinden. Zudem bietet Bootstrap alle Voraussetzungen um responsive Webdesigns zu gestalten, die dann auch auf Smartphones oder Tablets optimal dargestellt werden.

Inhaltsverzeichnis
Die Geschichte von Bootstrap
Bootstrap wurde 2010 von Twitter unter dem Namen „Twitter Bootstrap“ entwickelt, mit dem Ziel, eine einheitliche Bibliothek für die Gestaltung von Weboberflächen zu schaffen. Das Problem war damals, dass für die Designentwicklung bei Twitter viele verschiedene Bibliotheken verwendet wurden. Das führte zu Inkonsistenzen und einem großen Wartungsaufwand. Bootstrap sollte eine gemeinsame Basis schaffen, mit der alle Mitarbeiter arbeiten konnten, um schnell und einfach Websites zu gestalten.
Im August 2011 entschloss sich Twitter dazu, das Bootstrap Framework als Open Source Projekt zu veröffentlichen. Damit war der Siegeszug dieses ausgezeichneten und leicht zu bedienenden Frontend-Frameworks zur Webdesign-Gestaltung nicht mehr aufzuhalten.
Inzwischen liegt Bootstrap in der Version 4 vor.
So funktioniert Bootstrap
Das Bootstrap Framework besteht im einfachsten Fall aus einer CSS-Datei (bootrap.min.css) und einer JavaScript-Datei (bootrsap.min.js). Viele Design-Elemente können in Bootstrap nur mit CSS-Regeln umgesetzt werden. Für andere Komponenten, wie z. B. Dialogboxen, wird JavaScript benötigt
Bootstrap basiert auf der Stylesheet-Sprache Sass, die einer Obermenge von CSS entspricht. Jeder CSS-Befehl ist auch ein gültiger Sass-Befehl. Mit Sass lassen sich jedoch noch weitere Programmierparadigmen umsetzen, wie z. B. Variablen, Schachtelungen von Regeln sowie Funktionen und Operatoren, die mit CSS nicht möglich sind. Dies alles dient dazu, Codewiederholungen im CSS-Code zu vermeiden. Weitere Informationen zu SASS gibt es auf https://sass-lang.com/.
Im Normalfall müssen die Sass-Dateien von Bootstrap nicht angepasst werden, denn du arbeitest einfach mit der fertigen bootstrap.min.css. Wenn du aber grundlegende Anpassungen im Design vornehmen möchtest (z. B. Rasterbreite einstellen), macht es Sinn, direkt die Bootstrap Sass-Dateien zu bearbeiten.
Der Aufbau von Bootstrap
Bootstrap besteht aus einzelnen Komponenten, die du in deine Website einfügen kannst. Dabei handelt es sich um HTML-Codes, die mit CSS-Klassen und ggf. Javascript-Code ausgestattet sind. Bootstrap 4 ist modular aufgebaut und wird in folgende vier Bereiche gegliedert:
- Layout
- Inhalt
- Komponenten
- Werkzeuge
Layout

Das Herzstück von Bootstrap 4 ist das Raster. Standardmäßig verwendet Bootstrap ein 12-spaltiges Raster-Layout mit einer Breite von 1140 Pixel (.container). Dabei wird die Rasterbreite entsprechend der Displaygröße via CSS-Breakpoints angepasst. Eine Alternative bietet die Klasse .container-fluid, welche den Container immer über die komplette Displaygröße darstellt
Ein Raster besteht aus Zeilen (.row) und Spalten (.col), wobei die Spalten mithilfe von CSS-Klassen passend für das jeweilige Endgerät angeordnet werden können.
|
Displaygröße |
Sehr klein |
Klein |
Mittel |
Groß |
Sehr groß |
|
|
Smartphone (Hochformat) |
Smartphone (Querformat) |
Tablet |
Desktop-PC |
Desktop-PC |
|
CSS-Präfix |
.col-XX |
.col-sm-XX |
.col-md-XX |
.col-lg-XX |
.col-xl-XX |
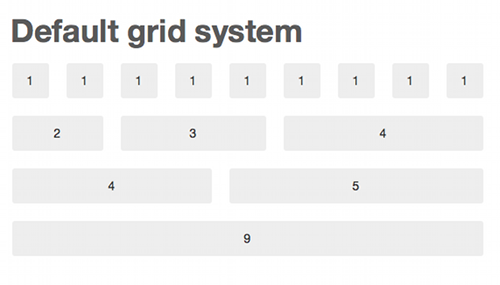
In Abbildung 3 sind die verschiedenen CSS-Präfix-Klassen für das Bootstrap-Raster dargestellt, wobei XX einem Wert zwischen 1 und 12 entspricht.
Normalerweise sind alle Rasterspalten in Bootstrap gleich groß. Durch Weglassen der Spaltenbreite (XX-Angabe) lassen sich jedoch Layouts mit unterschiedlich breiten Spalten darstellen.
Beispiel 1 Einfaches zweispaltiges Layout mit Sidebar und Inhaltsbereich
Beispiel 2 Unterschiedliche Spaltenbreiten
Neben den in Abbildung 3 dargestellten responsiven Klassen existieren in Bootstrap noch weitere Regeln, um das Raster anzupassen. So ist es möglich, mithilfe der Klasse .w-100 einen Spaltenumbruch zu erzwingen. Ebenso ist eine Vermischung von Klassen möglich. Auf diese Weise kann z.B. eine Sidebar, die auf dem Desktop-PC nur 20% der Breite einnimmt, auf dem Smartphone die Hälfte des Displays abdecken.
Eine Neuerung in Bootstrap 4 ist die Möglichkeit der horizontalen und vertikalen Anordnung von Zeilen und Spalten innerhalb des Rasters. Dies wird im nachfolgenden Beispiel-Code veranschaulicht.
Beispiel Horizontale und vertikale Anordnung von Zeilen und Spalten
Alle Besonderheiten des Bootstrap-Rasters in diesem Artikel zu erläutern, würde den Rahmen sprengen. Jedoch stellen folgende Aufgaben beim Layout-Entwurf kein Problem dar:
- Spaltenzwischenräume entfernen (
.no-gutters) - Spaltenreihenfolge anpassen (
.order-XX,.order-first,.order-last) - Versatz zwischen Spalten einfügen (z. B.
.offset-md-4) - Verschachtelungen von Rastern (neue
.roweinfügen)
Inhalt
Nachdem du das Raster verstanden hast, sollen im Folgenden die Möglichkeiten aufgezeigt werden, wie du den Inhalt deiner Website anpassen kannst. Um die Basics, wie Überschriften etc., außer Acht zu lassen, konzentrieren wir uns auf interessantere Dinge, wie z.B. Bilder mit Bildunterschriften, sowie Tabellen und deren Umsetzung mit Bootstrap 4.
Bilder
Auf einer gut gemachten Website sind Bilder nicht mehr wegzudenken. Oftmals besteht das Problem darin, dass Bilder nur auf großen Displays, wie Desktop-PCs, optimal angezeigt werden. Auf kleineren Bildschirmen erscheinen sie dann zu groß, zu klein oder werden verzerrt dargestellt. Abhilfe schafft die Klasse .img-fluid, denn dann wird das Bild responsive mit einer maximalen Breite von 100% angezeigt.
Bildunterschriften sowie abgerundete Ecken sind ebenfalls recht einfach umsetzbar, wie du im nächsten Beispiel siehst.
Beispiel Bilder und Bildunterschriften
Tabellen
Möchte man große Datenmengen übersichtlich darstellen, werden oft Tabellen eingesetzt. Hier wurde vom Bootstrap-Team richtig viel Herzblut in die Umsetzung der benötigen Klassen gelegt. Eine Tabelle wird mit der Klasse .table initiiert. Danach kannst du die Tabelle mittels der CSS-Klassen aus Abbildung 4 formatieren. Die einzelnen Tabellentypen lassen sich kombinieren.
|
Bemerkung |
CSS-Klasse |
Wo einfügen |
|
Gestreifte Tabelle |
|
<table> |
|
Tabelle mit Rand |
|
<table> |
|
Tabelle mit Zeilenmarkierung beim Überfahren mit der Maus |
|
<table> |
|
Kompakte Tabelle |
|
<table> |
|
Farbige Zellen oder Spalten |
|
<tr>, <td> oder <table> |
Wenn du farbige Tabellenzeilen oder -spalten nutzt, denke bitte immer daran, die Information auch barrierefrei für Menschen mit Behinderung zur Verfügung zu stellen. Dies kann z. B. in Textform mittels .sr-only umgesetzt werden.
Beispiel Tabellen formatieren
Mit den gezeigten Grundlagen von Bootstrap lassen sich bereits oft verwendete Website-Elemente schnell umsetzen. Das richtige Potenzial wird aber erst mit den Komponenten ausgeschöpft, die Bootstrap mitbringt. Im nächsten Kapitel erfährst du mehr darüber.
#BLOCK_EBOOK#
Komponenten
Das Herzstück von Bootstrap sind die Komponenten, die dir helfen, deine Website zu strukturieren. Um dir einen Überblick zu geben, werde ich dir fünf Komponenten erläutern, die auf keiner Website fehlen sollten.
Buttons
Schaltflächen bzw. Buttons werden eingesetzt, um die Aufmerksamkeit des Besuchers zu lenken. Sei es, um auf eine neue Seite zu verweisen oder eine Call to Action auszulösen (z.B. das Ausfüllen eines Formulars). Buttons heben sich durch Ihre Form und vor allem Farbgebung deutlich vom restlichen Inhalt der Website ab.
Bootstrap erlaubt durch die Vergabe der .btn Klasse eine simple Darstellung von z.B. Links als Buttons. Die Größe lässt sich dabei ebenso einfach einstellen, wie die Ausrichtung (links / rechts).
Beispiel Buttons einbinden
Breadcrumb
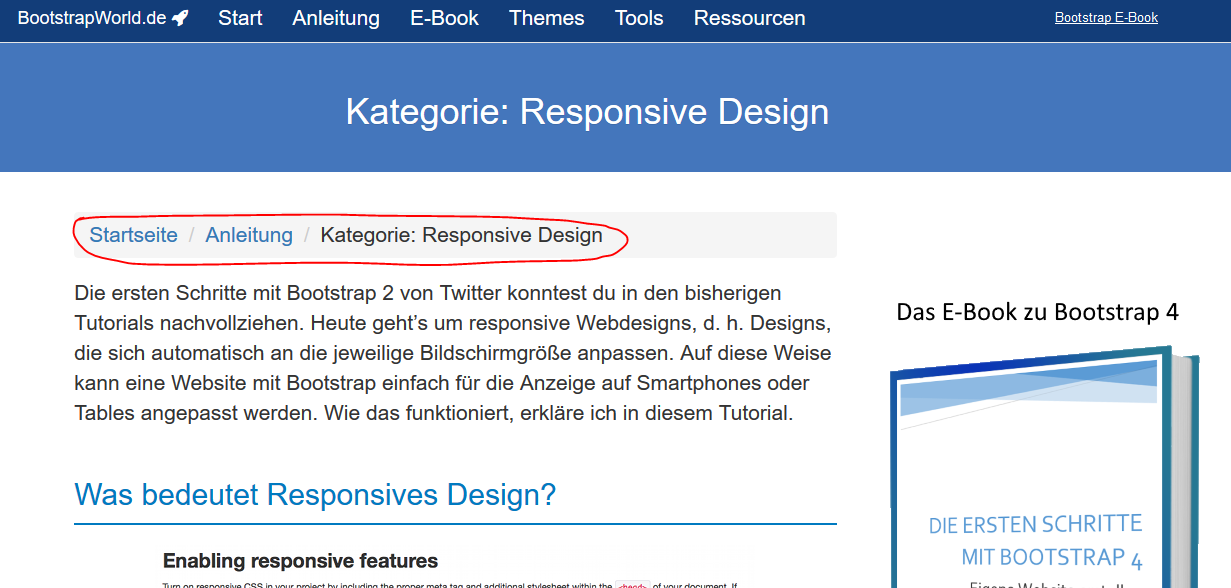
Neben den Buttons ist eine Breadcrumb (zu Deutsch: Brotkrumen), als Anspielung auf die Geschichte von Hänsel und Gretel, bestens geeignet, um den Besucher verständlich darzustellen, wo genau er sich aktuell auf der Website befindet. Im Prinzip ist die Breadcrumb jedoch nichts anderes als eine einfache HTML-Liste mit Links, die mit einem Trennzeichen dargestellt werden.
Mit der richtigen Auszeichnung können Breadcrumbs auch von Screenreadern gelesen werden, was zum einen der Barrierefreiheit zu Gute kommt und zum anderen von den Suchmaschinen ausgewertet werden kann.

Beispiel Breadcrumb mit Bootstrap umsetzen
Navbar
Kommen wir nun zu einem Bestandteil, der eigentlich auf keiner Website fehlen darf – der Navigation. Bootstrap stellt uns hier eine recht einfache Lösung zur Verfügung, um sogenannten Navbars (zu deutsch: Navigationsleisten) umzusetzen. Navbars sind standardmäßig responsive und werden stets über die ganze verfügbare Breite angezeigt (fluid). Sie können einfach farblich angepasst werden. Wichtig zu wissen ist, dass Navbars im Normalfall nicht mit ausgedruckt werden, dies kann mittels der Klasse .d-print jedoch umgegangen werden.
Eine Navbar kann folgende Bestandteile enthalten:
- Firmenname als Link, Überschrift oder Bild (
.navbar-brand) - die eigentliche Navigation (
.navbar-nav) - Hamburger-Menü für Smartphone-Ansicht (
.navbar-toggler) - Formulare (
.form-inline) - Text (
.navbar-text)
Navbars werden normalerweise auf einer Website ganz oben angezeigt und verschwinden beim Scrollen. Durch das Setzen von .fixed-top (.fixed-bottom) kann die Navbar beim Scrollen oben (unten) am Bildschirmrand fixiert werden.
Beispiel Navigationsleisten - mit Bootstrap kein Problem
Um eine weitere Interaktion auf der Website zu ermöglichen, z. B. Einbinden von Popup-Dialogen, bietet Bootstrap zusätzliche Plugins, die per Javascript eingebunden werden. Dabei kommt auf die bekannte Jquery-Bilbiothek zum Einsatz. Auf diese Weise lassen sich weitere Designprobleme (Tooltips, Tabs usw.) einfach lösen. Ohne die Verwendung einer zusätzliche Javascript-Bibliothek.
Jumbotron
Oftmals ist es aus Marketingzwecken nützlich, bestimmte Inhalte auf der Website hervorzuheben. Sehr leicht ist das mit dem Jumbotron-Element umsetzbar, welches mit der .jumbotron Klasse initialisiert wird.
Als Inhalte können z.B. Überschriften, größere Texte (.lead) sowie Buttons verwendet werden.
Beispiel Inhalte zu Marketingzwecken hervorheben
Hilfsklassen
Neben den Komponenten stellt Bootstrap verschiedene Hilfsklassen zur Verfügung, die immer wieder beim Bau einer Website nützlich sind.
Ränder
Mithilfe der .border Klasse kannst du normale oder farbige Ränder um ein Element anzeigen lassen.
Beispiel Ränder mit oder ohne Farbe
Farben
Wie du sicherlich bereits bemerkt hast, gibt es in Bootstrap ähnliche Klassen, um die Farbe von Elementen anzupassen. Egal ob es sich um Buttons, Navigationsleisten, Texte oder Umrandungen handelt.
Beispiel Farben einstellen
Sichtbarkeit
Manchmal kann es sinnvoll sein, Elemente zu verbergen. Für Screenreader sind die Inhalte dennoch erfassbar, weil das display-Attribut nicht verändert wird. Stattdessen werden die Inhalte lediglich visuell versteckt. Dies kann insbesondere für die Anzeige auf kleinen Displays, wie Smartphones, sinnvoll sein.
Beispiel Sichtbarkeit anpassen
Unterschiede zu Bootstrap 3
Nachdem du jetzt Bootstrap 4 kennengelernt hast, möchte ich die Unterschiede und Gemeinsamkeiten der beiden Version gegenüberstellen.
Bootstrap 3 |
Bootstrap 4 |
|
|
|
Browserunterstützung |
|
|
IE8, IE9, iOS 6 |
Nur noch IE10+ / iOS 7+ |
Allgemeines |
|
|
Float für Layout verwendet |
Flexbox ist standardmäßig aktiviert |
|
14px Schriftgröße |
16px Schriftgröße |
|
Less als CSS-Präprozessor |
Sass als CSS-Präprozessor |
|
- |
Neue Raster Breakpoint bei 576px (sm) |
Entfernungen |
|
|
Panel, Thumbnail, Well |
|
|
Glyphicons |
- |
|
Affix jQuery-Plugin |
- |
|
Pager |
- |
|
.page-header |
- |
|
.dl-horizontal |
- |
|
.radio-inline, .checkbox-inline |
- |
|
.push-*, .pull-* |
- |
|
.navbar-form |
- |
|
.hidden-*, .visible-* |
- |
|
.pull-left, .pull-right |
- |
Neues |
|
|
- |
Card → ersetzt Panel, Thumbnail, Well |
|
- |
.order-* → ersetzt push/pull Klassen |
|
- |
.float-{sm,md,lg,xl}-{left,right,none} → Ausrichtung |
|
- |
.text-{sm,md,lg,xl}-{left,center,right} → Ausrichtung |
|
- |
.d-{sm,md,lg,xl}-none → Element ausblenden |
|
- |
.d-{sm,md,lg,xl}-block → Element anzeigen |
Umbenennungen |
|
|
.img-responsive |
.im-fluid |
|
.img-rounded |
.rounded |
|
.img-circle |
.rounded-circle |
|
.table-condensed |
.table-sm |
|
.control-label |
.col-form-label |
|
.input-lg |
.form-control.lg |
|
.input-sm |
.form-control.sm |
|
.checkbox, .radio |
.form-check |
|
.form-control-static |
.form-control-plaintext |
|
.btn-default |
.btn-secondary |
|
.col-xs-* |
.col-* |
|
.col-{breakpoint}-{modifier}-{size} |
.{modifier}-{breakpoint}-{size} |
|
.navbar-default |
.navbar-light |
|
.label |
.badge |
|
.center-block |
.mx-auto |
Fazit
Nach der langen Entwicklungszeit von Bootstrap 4 kann sich das Ergebnis wirklich sehen lassen. Gab es in der Vorgängerversion mit Panels, Wells und Thumbnails noch drei verschiedene Komponenten, um Inhaltsboxen strukturiert darzustellen, wurde durch die Einführung der Card-Komponente eine flexible Lösung geschaffen, die die Coderedundanz verringert.
Auch das standardmäßige Nutzen der Flexbox ermöglicht nun einfache Ausrichtungen von Elemente in horizontaler sowie vertikaler Ebenen. In Bootstrap 3 war das nur über Umwege möglich.
Insgesamt wurde versucht, viele Klassennamen zu vereinheitlichen und somit eine Konsistenz herzustellen. Das führt zum Teil aber dazu, dass das Verständnis zum HTML-Code leidet. Vielen dürfte auch das Fehlen der .hidden- und .visible-Klassen negativ auffallen. Diese Klassen werden verwendet, um Elemente auf bestimmten Bildschirmgrößen ein- oder auszublenden. Das wird zwar nach wie vor von Bootstrap unterstützt, aber aus der einfachen Anweisung .visible-md (Bootstrap 3) für die Anzeige auf normalen Desktop-PCs wird in der aktuellen Bootstrap-Version .d-none d.md-block.
Trotzdem muss sich Bootstrap 4 nicht verstecken, sondern punktet mit vielen sinnvollen Verbesserungen und neuen Klassen, die das Aufsetzen eines responsiven Website-Designs stark vereinfachen.
Möchtest du Bootstrap lernen?
Habe ich deine Neugier geweckt und möchtest du mehr über Bootstrap erfahren?
Dann ist mein E-Book im PDF-Format vielleicht genau das Richtige für dich (ideal für Anfänger).
direkt zum E-Book für Bootstrap 4 >
Diese Seite wurde am 18.03.2020 aktualisiert.