Ich beschäftige mich seit vielen Jahren mit dem Frontend-Framework Bootstrap. Um anderen Lesern einen Einstieg in die Nutzung von Bootstrap zu geben, habe ich die Webseite BootstrapWorld.de erstellt.
Hier werden viele Bootstrap-Komponenten anhand von Quelltext-Beispielen erklärt und können im Snippet-Editor für die eigene Verwendung per Copy-and-Paste weiter genutzt werden.
In diesem Teil des Tutorial werden Tabellen behandelt und wie man diese mit Bootstrap 4 gestalten kann.
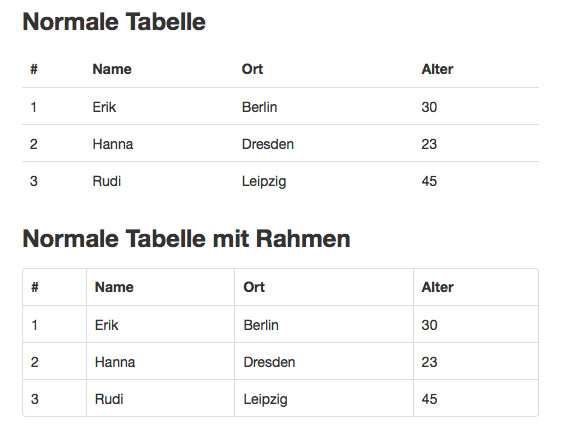
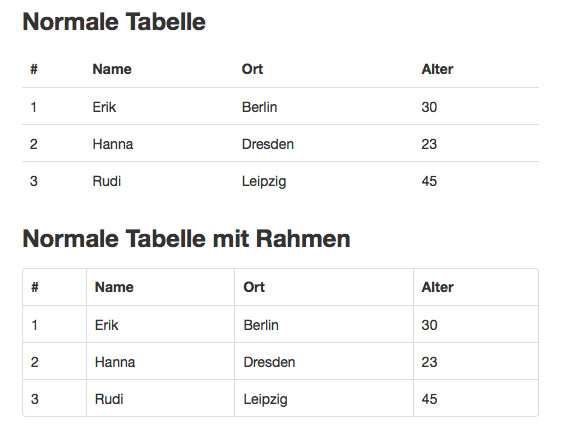
Normale Tabelle mit oder ohne Rahmen
Eine normale Tabelle wird immer durch die CSS-Klasse .table im Element definiert. Durch die Angabe weiterer Klassen können weitere Formatierungen (z. B. Zebrastreifen oder eine Tabelle mit Hover-Effekt) vorgenommen werden.

Beispiel Tabellen mit und ohne Rand
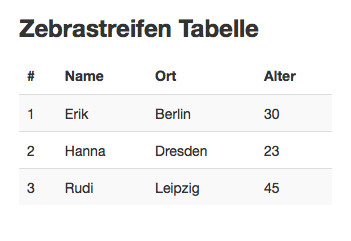
Gestreifte-Tabelle
Um eine gestreifte Tabelle zu erzeugen, gibt es die Klasse .table-striped. So sieht das dann aus.
Daneben besteht noch die Möglichkeit immer die Tabellezeile grau zu markieren, die gerade mit der Maus überfahren wird, das funktioniert mit .table-hovered.
Beispiel Gestreifte Tabelle
Kompakte Tabelle
Eine kompakte Tabelle in Bootstrap zeichnet sich dadurch aus, dass die Innenabstände der Zellen kleiner sind. Die Klasse .table-sm macht's möglich.
Beispiel Kompakte Tabelle
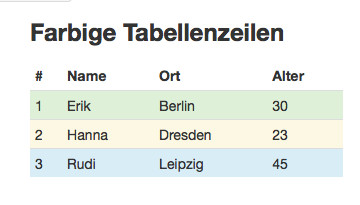
Farbige Tabellenzeilen
Farbige Tabellen sind mit Bootstrap kein Problem. Es stehen dir verschiedene Klassen (z. B.
.table-danger für rot) zur Verfügung. Diese lassen sich bei Zeilen (<tr>) oder Spalten (<td>) nutzen, um die Tabelle einzufärben.